Yahoo!知恵袋の検索結果から広告を削除する拡張機能の自作
目次
何をするのか(目的)
Yahoo!知恵袋で検索していると、時折、検索結果のリストに広告が表示されることがある(下図の赤枠)。傍に表示されるのならまだしも、リストに表示されると間違ってクリックしてしまう。欲しい情報とは全然関係のないページが表示されてうんざりする。

この邪魔な広告を消すため、chrome 拡張機能を自作した。この記事の最後に、導入後に表示した画面ショットを載せいている。
実装
最初に、適当にフォルダを作成する。今回はフォルダ名を「chrome_addon」とした。そのフォルダに以下の 2つのファイル(manifest.json、content_script.js)を作成する。あとはこれをブラウザの拡張機能として導入するだけだ。
◆ manifest.json
{
"manifest_version": 2,
"name": "Yahoo知恵袋の広告削除",
"version": "1.0.0",
"description": "Yahoo知恵袋の検索結果リストから広告を削除するChrome拡張です",
"content_scripts": [
{
"matches": ["https://chiebukuro.yahoo.co.jp/*"],
"js": ["content_script.js"]
}
]
}
◆content_script.js
document.getElementsByXPath = function(expression, parentElement) {
var r = []
var x = document.evaluate(expression, parentElement || document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null)
for (var i = 0, l = x.snapshotLength; i < l; i++) {
r.push(x.snapshotItem(i))
}
return r
}
var myNode = document.getElementsByXPath("//div[contains(@class,'SSContainer')]");
myNode.forEach(function(tag) {
tag.remove();
});
拡張機能の導入(Chrome)
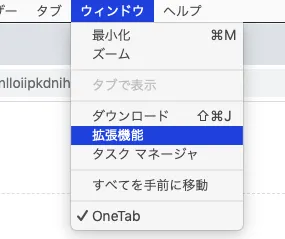
macの場合、chromeのメニュー→ウィンドウ→拡張機能と辿る。windowsでも似たような感じでできるだろう。
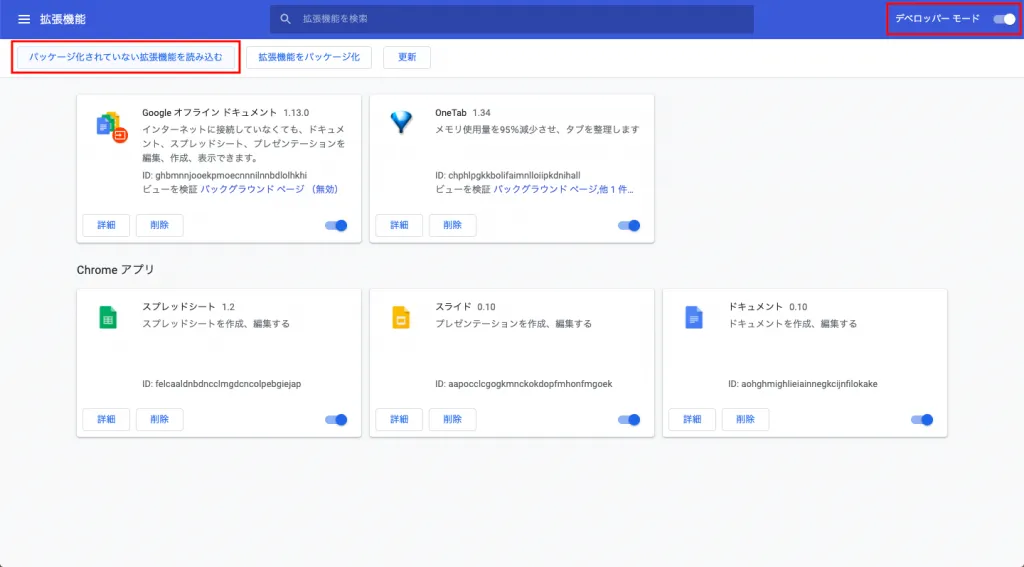
次に表示される画面で、右端のデベロッパーモードをONにすると「パッケージ化されていない拡張機能を読み込む」ボタンが出現するので、それをクリックする。
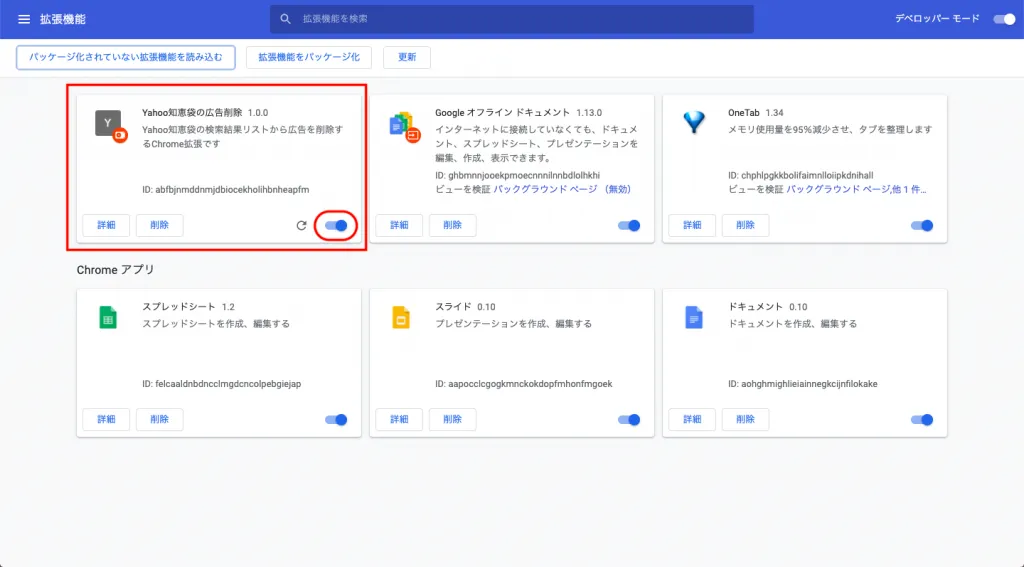
フォルダ選択の子画面が表示される。作成したファイルが格納されているフォルダ(今回はchrome_addon)を選択すると、下図のように自作したものが追加される。右下のスライドバーがON(有効)になっていることをチェック。
以上で導入は完了。
拡張機能の導入(Firefox)
Firefox の URL バーに “about:debugging” と入力。
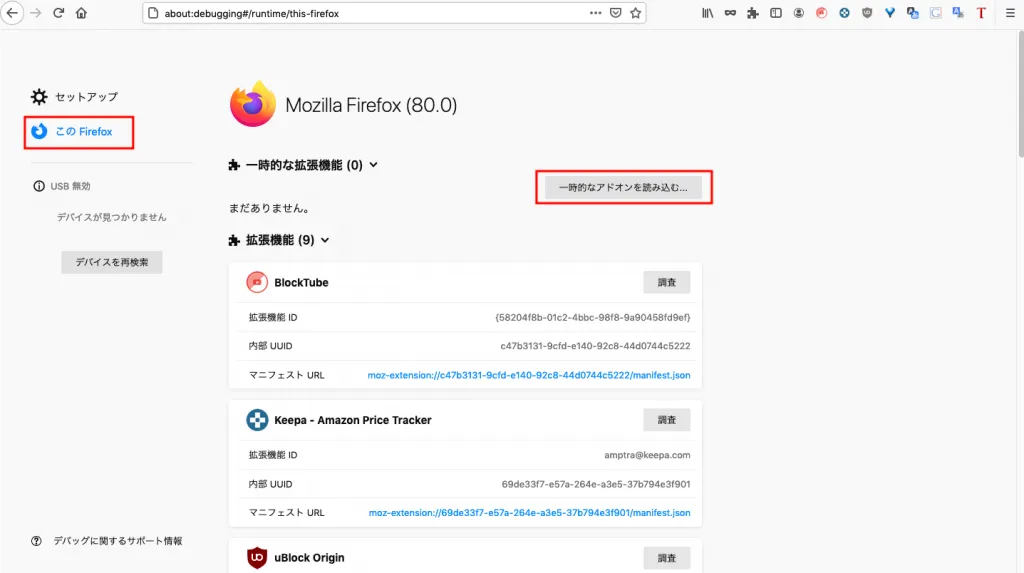
Enterして開いたページで「このFirefox」→「一時的なアドオンを読み込む…」をクリック。
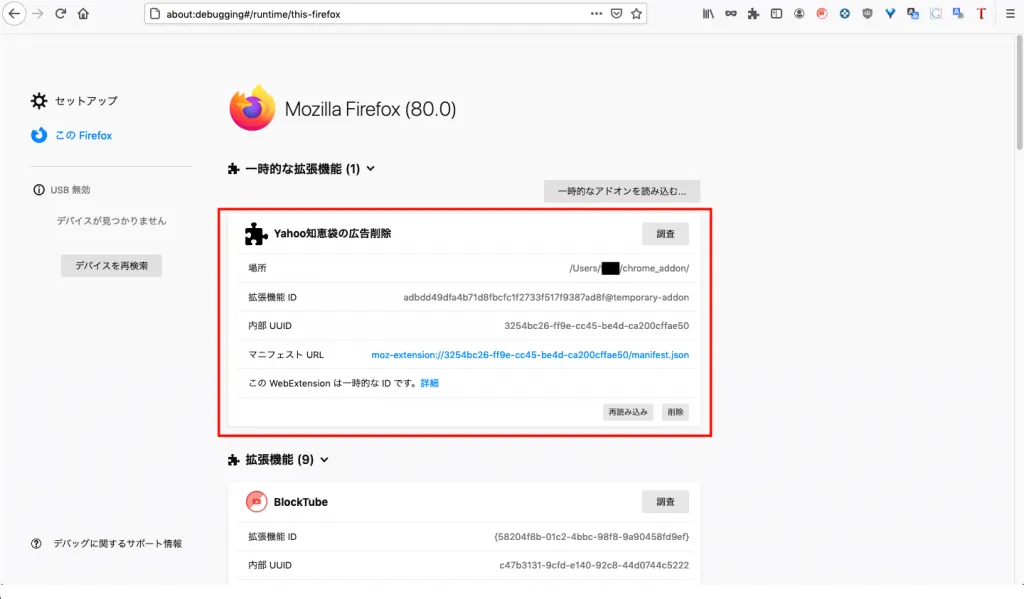
ファイル選択の子画面が表示される。作成したファイルのいずれか一つを選択すると、下図のように自作したものが追加される。Firefox を再起動するまで、アドオンがインストールされた状態になる。
導入後の表示確認
下図のように、期待どおり広告が消えてくれた。このページを表示する際に一瞬広告の行が写るが、javascriptが効いてすぐに消える。これで、純粋に検索結果だけが表示されるので、無駄なチェックが不要となった!