Hugoテーマの選定(clarity)と表示カスタマイズ
目次
この記事では、Hugoのテーマとして選定したclarityの導入から、テーマ設定・記事別設定を変更して表示をカスタマイズする方法を紹介する。なお、その設定はclarityに限らず他のテーマでも流用できるものが多いと思われる。
Hugoテーマの選定と導入
Hugo Themeのサイトからいくつかダウンロードして表示確認したのだが、どれも許容できない表示があり、テーマ選定を手こずってしまった。テーマによっては、大きい画像がサイドバーを突き抜けて表示されたり、勝手に画像の横幅だけ調整されて縦横比が変わって見づらくなったり、コードが折り返し表示されず横スクロールバーも無く枠外にはみ出たり・・・ 20個くらい試して、これなら大丈夫そうだと見つかったのがclarityというテーマ。上記のようなおかしな表示は起こらなかったので、とりあえずこのテーマに決めた。hugo初心者にはこれで十分。
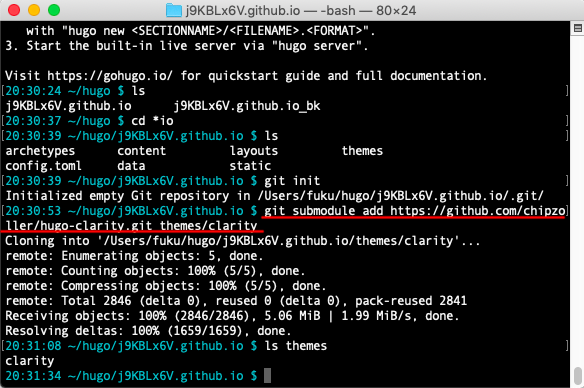
プロジェクトルート(hugo new siteコマンドでサイト作成時に指定したサイト名のディレクトリ)にてgit submodule add コマンドを実行し、githubからテーマをローカルに落としてくる。
git submodule add https://github.com/chipzoller/hugo-clarity.git themes/clarityを実行
事前に用意した確認用の記事をcontent/postsに格納しておく。記事サマリーの表示量確認のため、記事内の文字数はある程度必要。500文字程度で可。
初期表示のどこを変更するか検討
サイトトップ
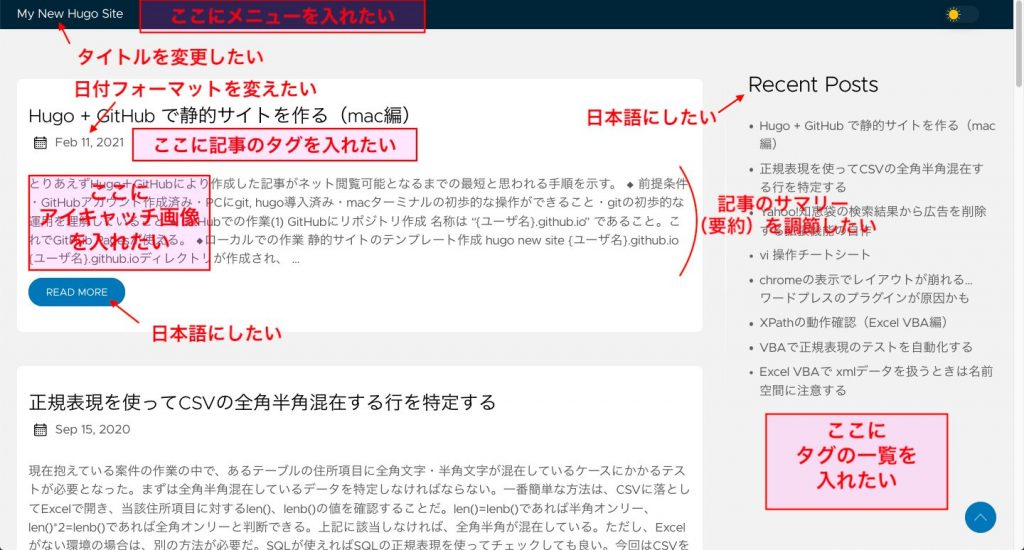
記事を用意してサーバ起動してトップページを表示。記事内容以外は、ほぼ初期状態だ。図のコメントのとおり、変更したい箇所がいくつかある。

これをカスタマイズして次のように表示できた。

記事ページ
個別の記事のページについても変更したい箇所がある。URLはファイル名だけにしたい、ページ上部に目次を追加したい、ページ下部に関連記事を表示したい等々。



これをカスタマイズして次のように表示できた。目次は▶︎を押すことで展開・折りたたみが可能となっている。




欲を言えばもっと変えたいところもあるが、テーマや表示のカスタマイズに時間をとられすぎたくなく、これでも個人的には許容範囲だ。
Goldmarkの設定
Markdownのhtml変換エンジンであるGoldmarkの設定。Markdown内のhtmlの有効/無効を切り替えるunsafeをtrueに設定する(デフォルト: false)。
[markup.goldmark.renderer] unsafe = true
この設定をしておかないと、後で作業する「Read More」「Recent Posts」の日本語化が無効になるようだ。
ブログタイトルの変更
config.tomlのtitleで設定する。titleがなければ追加する。
title = "damのプログラミング雑記ブログ"
メニューの変更
config.tomlに以下を追加する。
# メニュー設定
[menu]
[[menu.main]]
identifier = "home"
name = "ホーム"
url = "/"
weight = 1
[[menu.main]]
identifier = "blog"
name = "ブログ"
url = "/blog"
weight = 2
[[menu.main]]
identifier = "profile"
name = "プロフィール"
url = "/profile"
weight = 3
日付フォーマットを変更
config.tomlに以下を追加する。
defaultContentLanguage = "ja" [languages] [languages.ja] #日付フォーマット dateFormat = "2006年1月2日"
アイキャッチ画像の表示
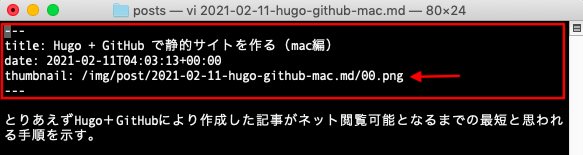
記事内の設定領域(Front Matter)に、thumbnailを追加&画像パスを指定する。(Front Matterは—で囲まれた図の赤枠内)

画像の保管場所は、staticディレクトリ内であれば良いと思うが、記事ごとに管理したく、適当にディレクトリを作成し格納した。図の場合は、staticの下に「img/post/記事ファイル名」のディレクトリを作成し、その中に画像を入れている。ちなみに記事内の他の画像もここに入れている。
サマリーの調整
全ての記事に対する調節はconfig.tomlで行い、記事ごとにサマリーを変えたい場合は記事ファイルのFront Matterに直接サマリーを書く。
config.tomlでは、サマリー長を設定する以下コードを追加する。デフォルトは70文字。以下では200文字に変更してみた。
# サマリ長 hasCJKLanguage = true summaryLength = 200
記事内でサマリーを設定する場合は、Front Matterにsummaryを追加して表示したい要約文を書く。(下図赤枠)

Read More, Recent Postなどの日本語表記
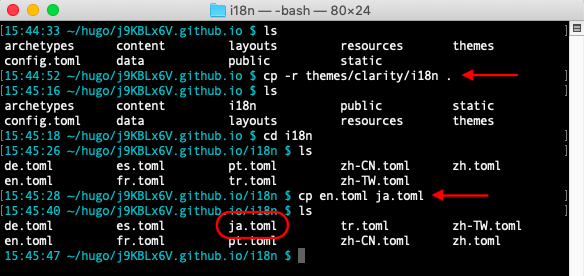
導入したthemes/clarityディレクトリ内のファイルをいじっても表示変更可能だが、宜しくないとされている。おそらく、テーマのバージョンUPを自サイトに適用すると、変更内容が上書き消去されるからではないか。 ではどうするかというと、テーマ内の必要ディレクトリをプロジェクトルート(hugo new siteコマンドでサイト作成時に指定したサイト名のディレクトリ)にコピーしてこれをいじる。Hugoはthemeディレクトリよりもプロジェクトルートのファイルを優先する。
さて、目的の日本語表示について。themes/clarity/i18nに言語別の設定ファイルがあるので、これをディレクトリごとプロジェクトルートにコピペする。日本語用の設定ファイルはデフォルトでは無いので、en.tomlをコピペしてファイル名をja.tomlとする。

次にja.tomlを開いて、[read_more]、[recent_posts]、[all_tags]のそれぞれのotherを、英語表記から日本語表記に変更する。以下は変更後のja.tomlの内容。
[read_more] other = "続きを読む" [copyright] other = "Copyright" [all_rights] other = "All Rights Reserved" [share_on] other = "Share on" [featured_posts] other = "Featured Posts" [recent_posts] other = "最近の記事" [404_title] other = "Lost" [could_not_find] other = "We couldn't find the page you're looking for" [go_back] other = "Go Back" [translations] other = "Translations" [categories] other = "Categories" [tags] other = "タグ" [series] other = "Series" [all_categories] other = "All Categories" [all_tags] other = "All Tags" [all_series] other = "All Series" [overview] other = "Overview"
タグの表示
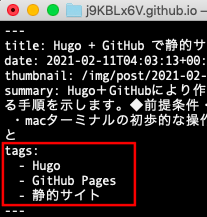
記事ファイルのFromt Matterに図のように追加すると、サイトトップにも自動的に反映される。
パーマリンクの変更
全ての記事に対する調節はconfig.tomlで行い、記事ごとに変えたい場合は記事ファイルのFront Matterに直接パーマリンクを書く。config.tomlと記事ファイルの両方で設定追加した場合は、記事ファイルの内容が優先される。
config.tomlに以下を追加する。
[permalinks]
posts = ":filename"
:fileによりパーマリンクは記事ファイル名(拡張子を含まない)となる。URLはbaseURL/ファイル名となる。:filename以外にも日付などの設定が可能であり、詳細はHugo公式サイトのパーマリンク設定値の記述を参照のこと。
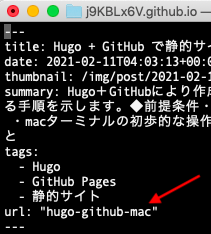
記事ファイルで設定する場合は、Front Matterにurl: "hugo-github-mac" のように書く。下図の場合のURLは https://{baseURL}/hugo-github-mac となる。
記事の目次を作成
Hugoは目次作成機能を最初から持っているが、明確に表示する意思を示さなければならない。表示する見出しレベルを設定する必要もある。
まずは、記事ファイルのFront Matterに toc: true を設定する。これにより個別の記事ごとに目次を作成するかしないかを決めることができる。
目次は記事の見出しをもとに作成される。見出しには1〜6のレベルがあり(htmlのh1〜h6ダグに対応)、どの見出しレベルを目次にするかをconfig.tomlで設定する。config.tomlに以下のように追加すれば、レベル3〜4が目次作成の対象となる。
# 目次レベルの設定
[markup]
[markup.tableOfContents]
startLevel = 3
endLevel = 4
ordered = true
次に目次テンプレートを作成する。なお、今回は折りたたみ可能な目次を作るのでテンプレートを用意するが、常に目次を表示状態にする場合は以下作業は不要だ。
プロジェクトルートよりlayouts/partials/toc.htmlというファイルを作成して、このファイルに以下のように記述する。
<div class="page-toc">
<details>
<summary>目次</summary>
{{ .TableOfContents }}
</details>
</div>
static/css/custom.cssを作成してclass=”page-toc”に対する設定を行えば見栄えを調整できるが、今回は割愛する。
次に themes/clarity/layouts/_default/single.html をコピーして layouts/posts/ に貼り付け、さらに21行目付近を下図のように加工する。
{{ if $p.toc }}
<h2>{{ T "overview" }}</h2>
{{ .TableOfContents }}
{{ end }}
上が変更前、下が変更後。
{{ if and (gt .WordCount 400 ) ($p.toc) }}
{{ partial "toc.html" . }}
{{ end }}
400文字以下の記事は目次を作らない設定と、上で作成した toc.html を読み込む設定を追加している。また、変更前の {{ T "overview" }} については、i18nディレクトリの ja.toml 内の[overview]で指定される内容を表示する処理だが、特に要らないので削除しておいた。
このsingle.htmlは記事ページの各パーツの配置を設定しているようだ。なお、Hugo公式サイトも適宜参照のこと。
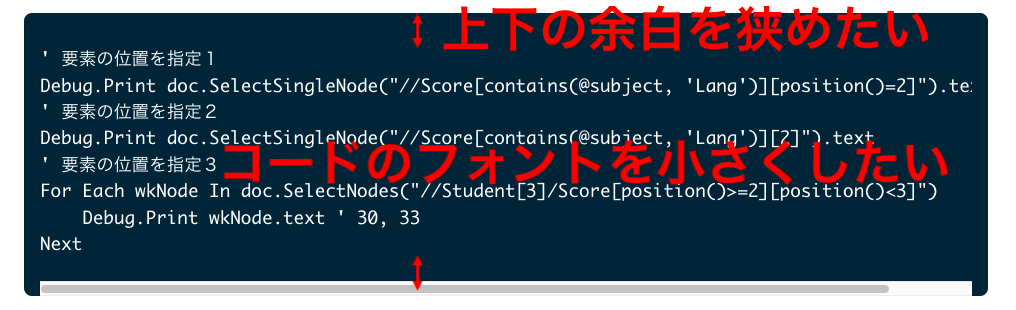
コードブロックのフォントサイズ・余白の変更
themes/clarity/assets/sass/_syntax.sassをコピーしてassets/sassに貼り付ける。assets/sassディレクトリは無ければ作成する。_syntax.sassを開き、63行目付近にあるpreを編集する。padding-top, padding-bottomの値を変更、font-sizeを追加する。また、今回は対応しないが、line-heightを追加して行間隔を調整することも可能。
63 pre 64 color: var(--light) !important 65 border-radius: 4px 66 font-family: 'Monaco', monospace 67 padding-top: 2rem 68 padding-bottom: 1.5rem
上が変更前、下が変更後。
63 pre 64 color: var(--light) !important 65 border-radius: 4px 66 font-family: 'Monaco', monospace 67 padding-top: 1rem 68 padding-bottom: 1rem 69 font-size: 80%
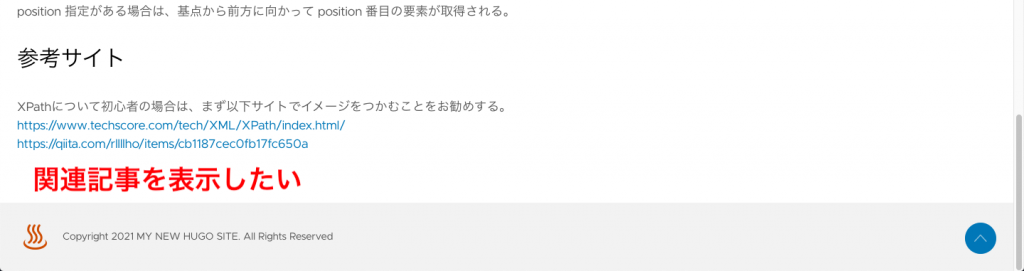
関連記事を表示
同一タグの記事を表示する。同一タグがなければ何も表示されない。Hugo公式サイトも参照のこと。
layouts/partials/related.htmlファイルを作り、次のように書いて保存する。関連記事を5個リスト表示する処理内容だ。
{{ $related := .Site.RegularPages.Related . | first 5 }}
{{ with $related }}
<h3>関連ページ</h3>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
{{ end }}
layouts/posts/single.htmlを開き、{{- .Content -}} の直下に次の記載を追加して、作成したrelated.htmlを読み込ませる。{{- .Content -} は記事内容であり、その下に関連記事を表示させるためだ。
{{- partial "related.html" . -}}
Share on の削除
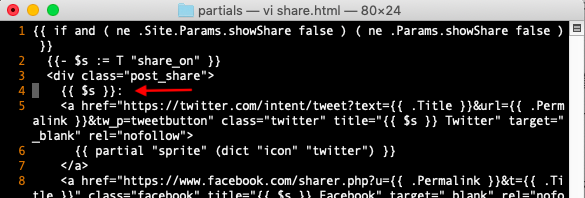
themes/clarity/layouts/partials/share.htmlをlayouts/partials にコピペして開き、{{ $s }}: の行を削除する。 ちなみに ja.toml の [share_on] の other = “Share on” を other = “” と書き換えてもダメ。

最終的なconfig.tomlの内容
baseURL = "https://j9KBLx6V.github.io/"
defaultContentLanguage = "ja"
title = "damのプログラミング雑記ブログ"
[markup.goldmark.renderer]
unsafe = true
[permalinks]
posts = ":filename"
# メニュー設定
[menu]
[[menu.main]]
identifier = "home"
name = "ホーム"
url = "/"
weight = 1
[[menu.main]]
identifier = "blog"
name = "ブログ"
url = "/blog"
weight = 2
[[menu.main]]
identifier = "profile"
name = "プロフィール"
url = "/profile"
weight = 3
# 目次レベルの設定
[markup]
[markup.tableOfContents]
startLevel = 3
endLevel = 4
ordered = true
[languages]
[languages.ja]
#日付フォーマット
dateFormat = "2006年1月2日"
# サマリ長
hasCJKLanguage = true
summaryLength = 200
これにて設定は完了。