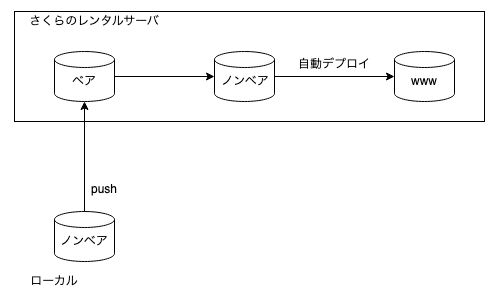
さくらのレンタルサーバにHugo自動デプロイ環境を構築する(概要)
目次
過去にワードプレスを使っていたがHugoに切り替えた。その時の手順のメモを備忘録として残す。

さくらのレンタルサーバへのリモート接続
以下の公式サイトに載っている。
https://help.sakura.ad.jp/206054152/
私はMacターミナルからssh aaa@bbb.sakura.ne.jpを叩いて接続している。(aaaはユーザ、bbb.sqkura.ne.jpは初期ドメイン)
接続後、デフォルトのシェルがbashではなかったはず?なので、使い慣れているbashに変更しておく。
・cat /etc/shellsでbashの在り処を確認
・chsh -s /usr/local/bin/bash (bashの在り処を指定する)
ワードプレスのフォルダをバックアップ
さくらのコントロールパネルからファイルマネージャを開いてバックアップ作業しても良いが、ここからはターミナルでの作業が中心となるので、ターミナルからリモート接続してバックアップを行う。
接続後、wwwディレクトリにワードプレスの現行記事サイトのフォルダがあるので、mvコマンドで別名(dampgblog_bk)に変更。
・mv ~/www/dampgblog ~/www/dampgblog_bk
併せてさくらのコントロールパネルにて、現行記事サイトドメインのWeb公開用フォルダも上記別名に合わせて変更しておく。
こうすることで、切り替え作業中も現行サイトを継続閲覧できる。
日本語ファイル名の文字化け対応
あとでワードプレス記事ファイルなどを移行するが、日本語ファイル名が文字化けするので対応しておく。~/.login_confを開いて以下のように編集する。
1me:\
2 :charset=UTF-8:\
3 :lang=ja_JP.UTF-8:
参考:https://server-setting.info/freebsd/freebsd_japanease.html
ベアリポジトリの作成
・mkdir -p ~/repository/
・git init --bare ~/repository/dampgblog.git (dampgblogは適当に決める)
ベアリポジトリのクローンを作成
作成先はベアリポジトリと同じ場所としておく(公開用のwwwディレクトリ配下以外ならどこでも良い)
・cd ~/repository
・git clone ~/repository/dampgblog.git
自動でdampgblogディレクトリが作成されその下に.gitも作成される。
ローカルにベアリポジトリのクローンを作成
ローカル環境で適当なディレクトリに移動してHugoサイトのテンプレートを作成し、そこにベアリポジトリのクローンを作成する。※hugo, gitはローカルに導入済みとする。
・hugo new site dampgblog
・git clone ssh://aaa@bbb.sakura.ne.jp/home/bbb/repository/dampgblog.git
aaaはユーザ、bbb.sakura.ne.jpは初期ドメイン
サーバにHugoを配置
https://github.com/gohugoio/hugo/releases のAssetsからFreeBSDのファイルを取得する。※さくらのレンタルサーバはFreeBSD
・fetch https://github.com/gohugoio/hugo/releases/download/v0.81.0/ (末尾のリビジョンは要変更)
・gunzip hugo_0.81.0_FreeBSD-64bit.tar.gz
・tar xvf hugo_0.81.0_FreeBSD-64bit.tar
tarで展開後、ls -Fでhugo実行ファイルがあることを確認。これを/usr/local/binに入れようとしたが、パーミッションがないと怒られたので仕方なくホームにbinを作ってそこに入れた。
・mkdir ~/bin
・cp hugo ~/bin
格納先をPATH環境変数に設定しておく。
・~/.bashrcを開いてPATH="$PATH";/home/bbb/binを追加 (/home/bbbはホームディレクトリ)
自動デプロイの設定
ベアリポジトリのhookにpost-receive作成する。ローカルからpushされた時の動作を設定する。
・cd ~/repository/dampgblog.git/hooks
・cat post-receive
1#!/bin/sh
2
3cd ~/repository/dampgblog || exit
4unset GIT_DIR
5git pull origin master || exit
6hugo -d ~/www/dampgblog
ワードプレス記事のエクスポートと配置
WordPress to Hugo ExporterというWordPress用のプラグインを使う。
ワードプレス管理画面からこのプラグインを使って、ローカルに記事や画像がまとめられたzipを落とす。
zipを解凍して、作成済みのHugoサイトテンプレートのディレクトリに記事や画像などをコピペする。
詳細手順は以下サイトなどを参照。
https://qiita.com/Tebasaki314/items/ec50bbbcc4a76a95c5cf
https://randd.kwappa.net/2020/05/17/migrate-wordpress-to-hugo-and-netlify/
落としてきた記事ファイルはそのままでは使えないことが多く、1ファイルずつ確認・編集が必要かもしれない。
記事が大量の場合は何かしら自動化する必要がある。
私は以下リンク先のように、awkやsedを駆使して作業軽減を図った。
https://dampgblog.hinohikari291.com/awkfronto-matter/
ローカルからpush
・git add .
・git commit -m "first commit"
・git push
Web公開用フォルダを戻す
さくらのコントロールパネルで、元のWeb公開用フォルダ(dampgblog)に戻す。 ブラウザより記事サイトにアクセスして、Hugo移行記事が表示されていればとりあえず完了。